【JavaScript】yahooUIのようなフリックでタブ切り替えを作ったこれをReactに置き換える話
1年ぐらい前に「yahooUIのようなフリックでタブ切り替え」を作ったのですが、
日の目をみることがなかったのでもう一度作り直した

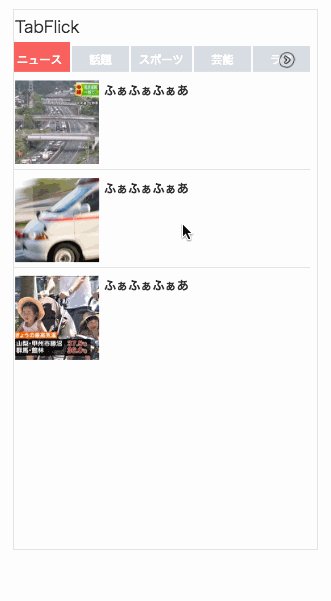
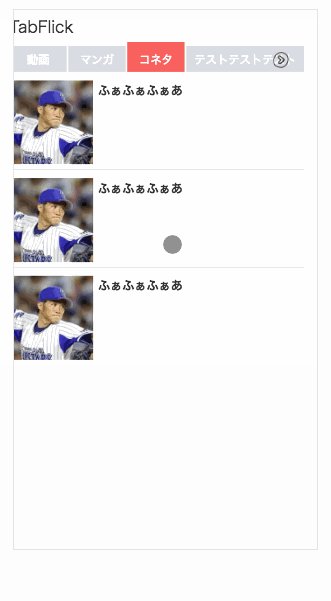
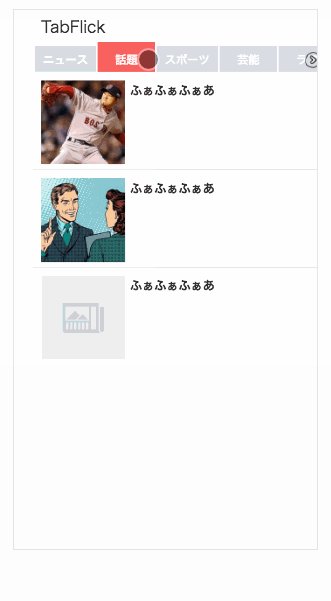
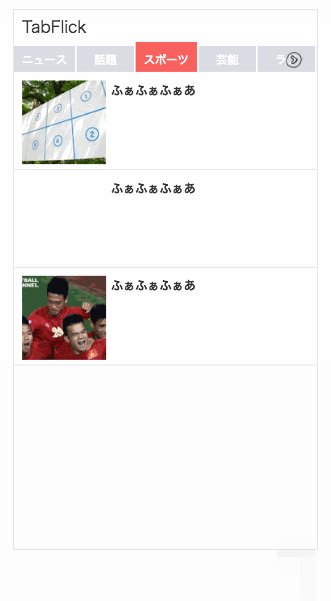
これ
(スマホで見てください。Android2,iOS6まで対応)
いろいろキモいところあるのですが、、
Query以外のライブラリを使っていなくて、
フリック実装にてこずったりした。
レガシーなブラウザにフリックを効かすとことか。
仕様は、
・スマホのデバイスの幅に対応
・Android2、iOS6から対応
・オリエントチェンジに対応
・タブ内の文字は可変(何文字でも可)
・タブの数も可変
・ユーザーがフリックかタップ押下時にタブを真ん中に位置させる
・タブの列はスクロールできる
・アクティブなタブが全体のタブの最後だったら最初に戻る
・画面遷移時に両方の矢印をフェードインフェードアウトする
・フリック/タップ時矢印をフェードインフェードアウトする。
大変だった思い出があります。
今回は当時jQueryで書いていたこれをどうにかReactに置き換えようと思っている。
でわまたー
「武骨日記の」プライバシーポリシーに関して
・プライバシーポリシー
・個人情報取り扱いに関して
・サイトTOP
・私は何者か
・29歳よしもと芸人がWebデザイナー未経験で学校に通い5年後フリーランスのフロントエンドエンジニアになるためにやった9つのこと
・フロント記事
・フロントエンドエンジニア
・フロントエンド記事(タグ)
・TypeScript
・TypeScript練習問題集
・【TypeScript】TypeSript中級者になる為に知っておくと良い108個のこと
・JavaScript練習問題
・styled-componentsの使い方
・SCSS問題集
・GraphQL「Apollo x Relay-Style-Cursor-Pagination(リレースタイルカーソルページネーション)」
・recomposeと仲良くなりたい
・機動戦士FlowType
・初めてReactNativeWebを触ってみて
・Ramda.jsシグネチャの読み方
・環境変数の話
・いちごタルトの作り方
・フロントエンドエンジニア豚汁の作り方
「武骨日記の」プライバシーポリシーに関して
プライバシーポリシー
株式会社TerraceTechについて
最近起業しました。
・株式会社TerraceTech
SNS
・しずかなインターネット kenjimorita
・インド旅 instagram
・適当な日常写真 instagram
・シュールさーん instagram
・シュールさーん LINEスタンプ
・もりたけんじTwitter
・ネタ帳Twitter
・note
※わたしが結成しているWebチームではWeb未経験者、フリーランスの方へのお仕事を紹介しています。
また個人レッスンしてほしい生徒も募集中です。
もしご興味ある方はチャットからご連絡ください。
※業務連絡やお久しぶり連絡もチャットからお願いします。

