【React】bugg??もしもreact-slickがあるページかつiphoneのsafari,chomeのみinput値を入力中にスタイルが崩れたら「if you encounter in the safari,chrome browser in iPhone, when you typing text in input, (the page are using the react-slick)(react bug input safari iPhone react-slick javascript onChange onBlur)」
【phenomenon】
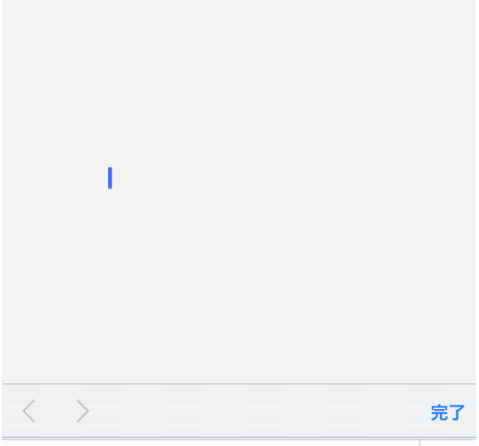
入力しようとすると(If you try to enter)

画面が背景色になる(The screen is the background color)

- Screen of style is lost when you enter the character
- Only iphone of safari
- There is a react-slick page
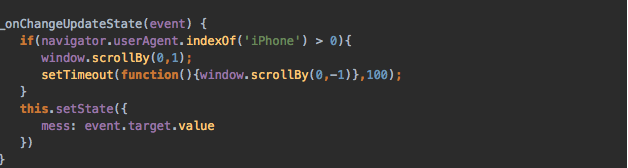
you have to put this code in onChange method
It seems to have destroyed the style of the react-flick apparently causing the reflow when the iphone of the editor has entered a character. Maybe
I'm worried more than a day
【 併せて読みたい 】
【REACT】REACTの動きを理解したい人の為の最小サンプル
【REACT入門】過去のREACT初心者の自分にREACTのPROPSとSTATEの違いを簡単に説明してあげたい
【REACT × ES6 × FLUX】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるCOUNTER】