【JavaScript】HistoryAPI(PushStateの使い方)demoあり
ちゃんと勉強する。作る。

window.onpopstate が呼ばれたらeventがstateを持っているかどうかを判定して、
持っていなかったらdefaultのコンテンツ
持っていたらそのコンテンツを表示する
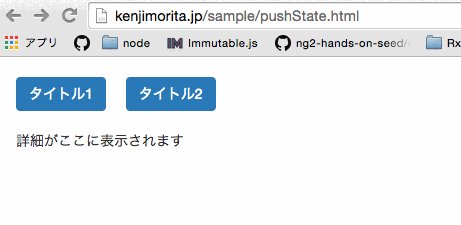
最初は当然持っていないのでdefault。
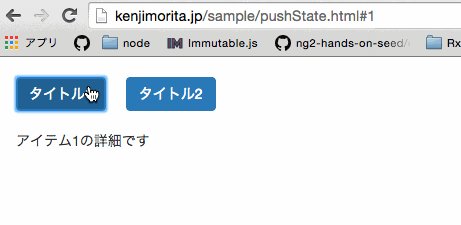
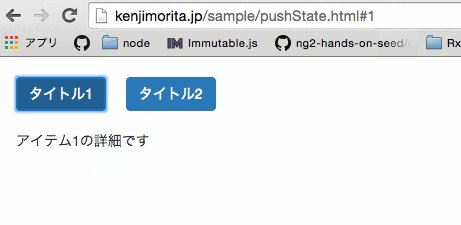
clickするとpushStateを実行。
第一引数にevent.stateのkey名、一意の値をsetされたobjectを渡す。
第二引数はタイトル
第三引数はurl。hashを変更する。ここだけ省略可能。省略された場合には履歴には残すがurlの変更はしない
ってゆーのを意識の上に再度登らせるために作りました