【JavaScript】ChromeExtension「ScratchJS」の使い方
最新のChromeやJSBinなどでは簡単にECMAScript2015を使えるのですが、その場でさっと確認したい場合などに使える。また多くのライブラリを追加して試せる。
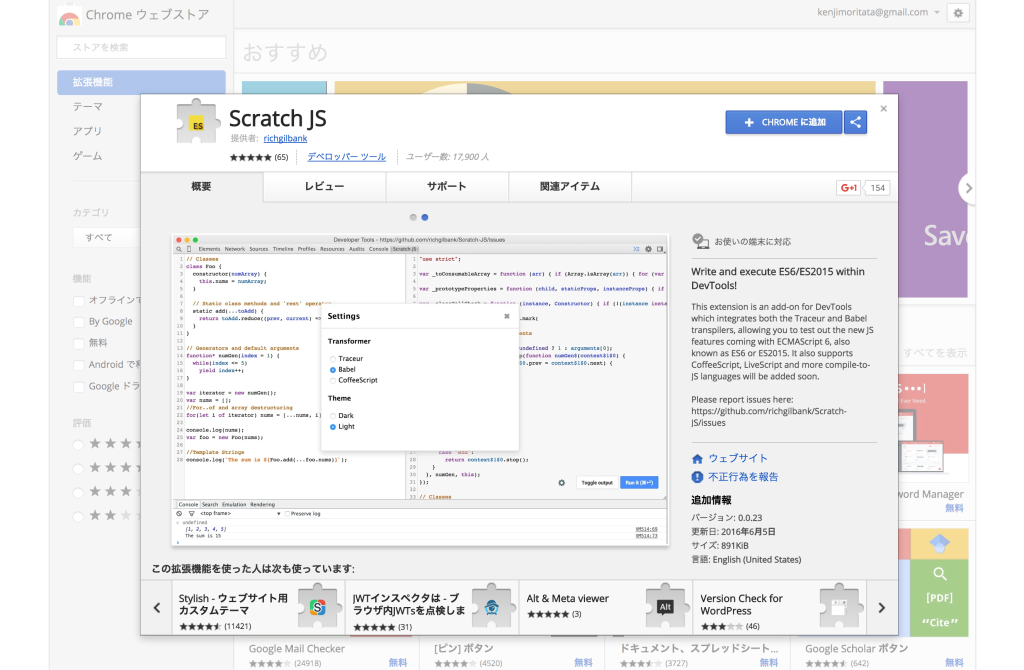
ScratchJS
目次
・ScratchJSの拡張追加の方法
・他ライブラリを取り込んでの試し方
 【JavaScript】ECMAScript2015のChromeExtension「ScratchJS」の使い方
【JavaScript】ECMAScript2015のChromeExtension「ScratchJS」の使い方
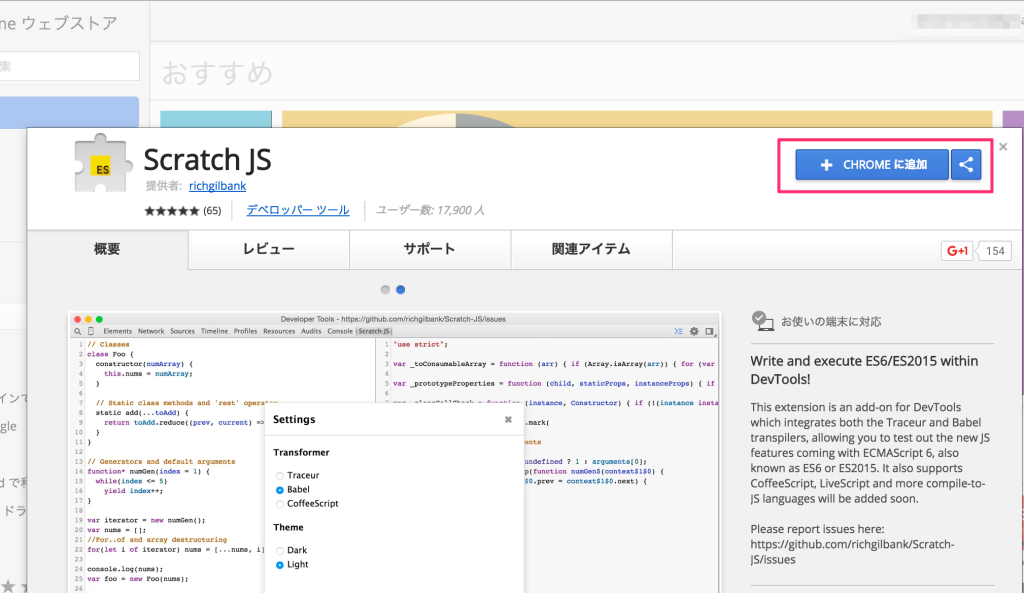
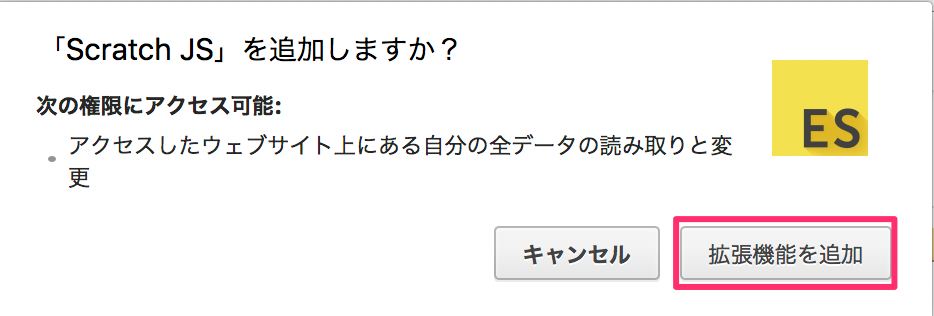
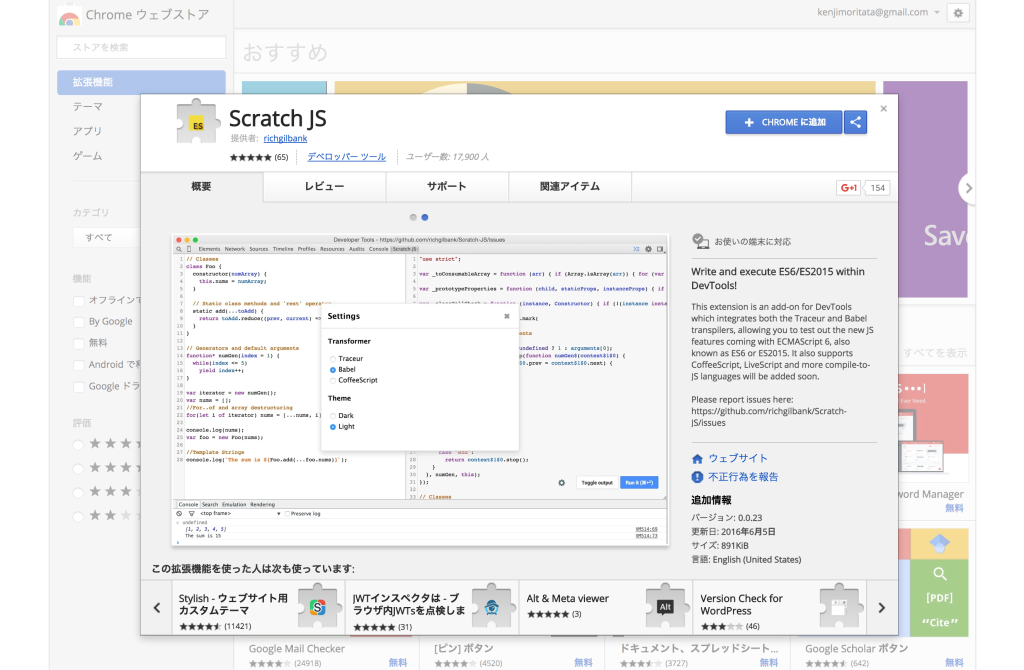
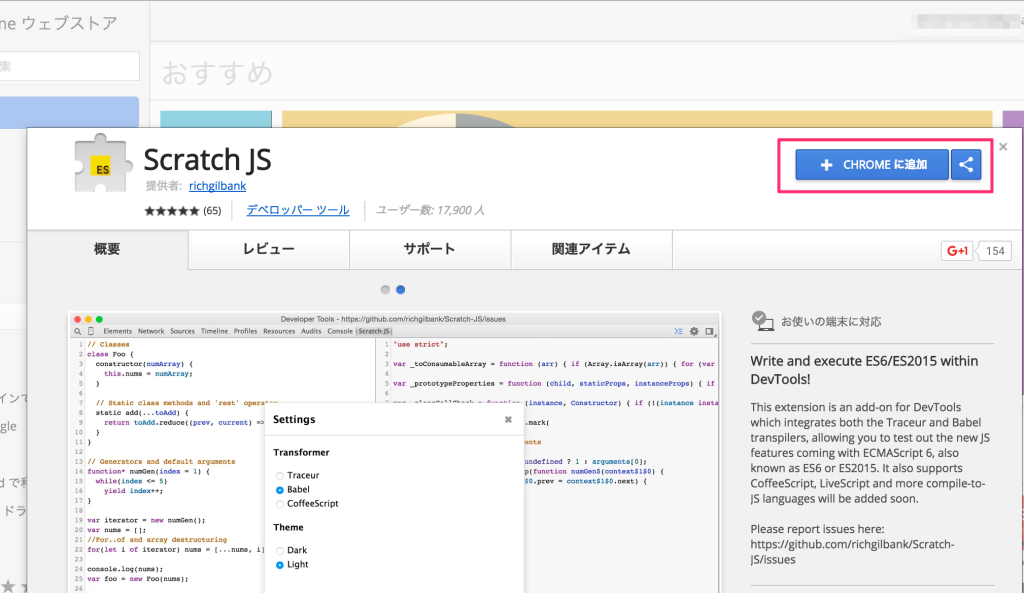
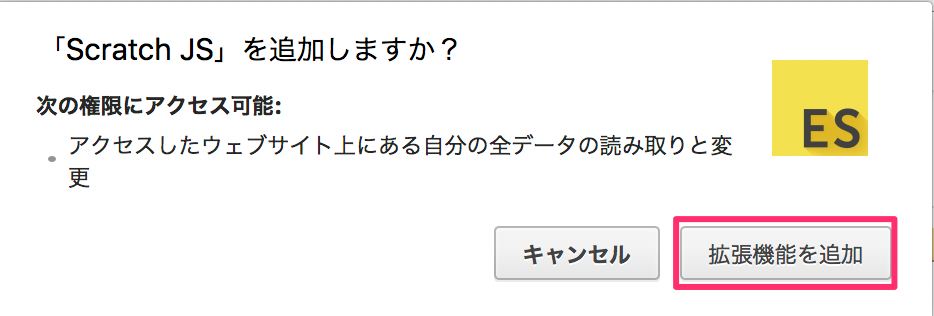
ChromeにScratchJSを拡張
 【JavaScript】ECMAScript2015のChromeExtension「ScratchJS」の使い方
【JavaScript】ECMAScript2015のChromeExtension「ScratchJS」の使い方
 【JavaScript】ECMAScript2015のChromeExtension「ScratchJS」の使い方
【JavaScript】ECMAScript2015のChromeExtension「ScratchJS」の使い方
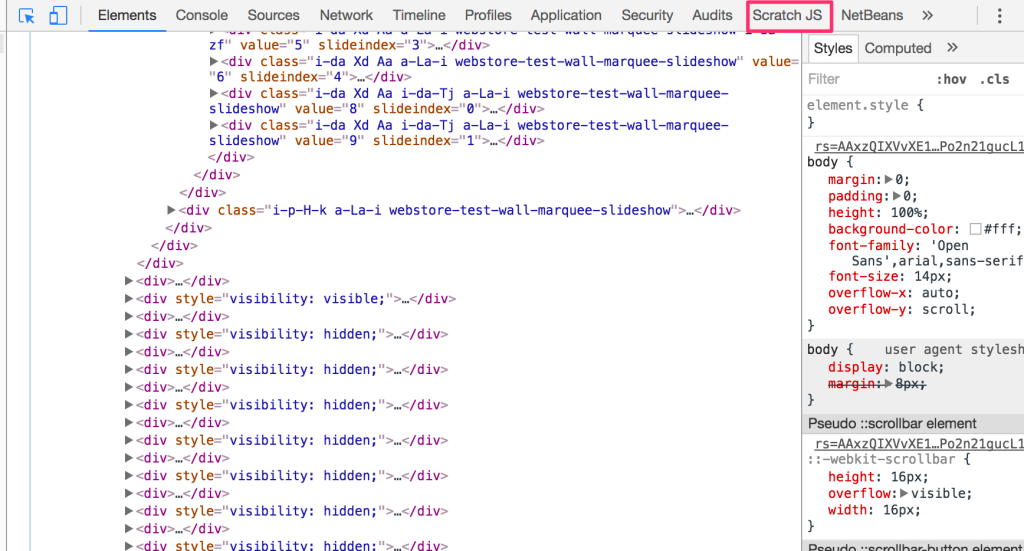
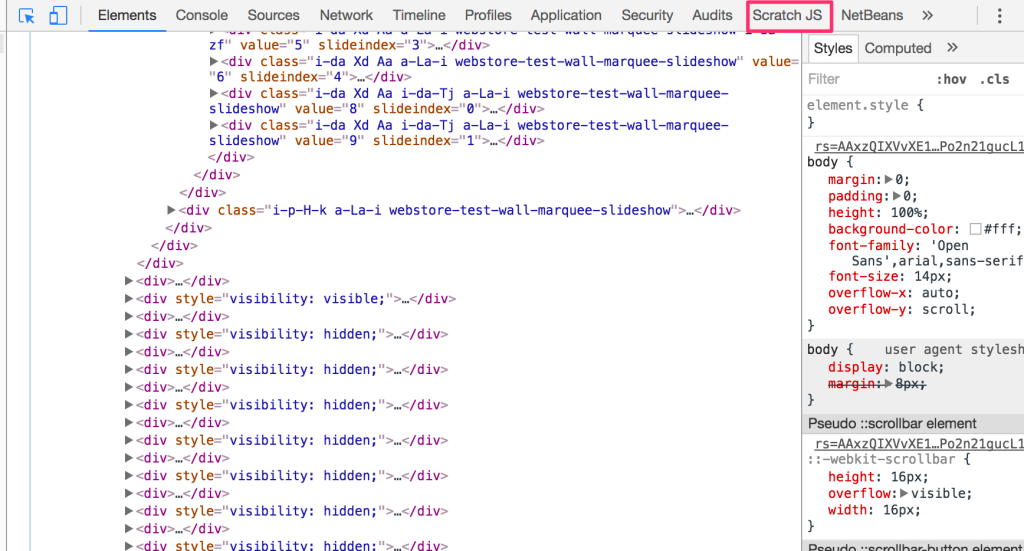
開発ツールを開くと追加されていることを確認
 【JavaScript】ECMAScript2015のChromeExtension「ScratchJS」の使い方
【JavaScript】ECMAScript2015のChromeExtension「ScratchJS」の使い方
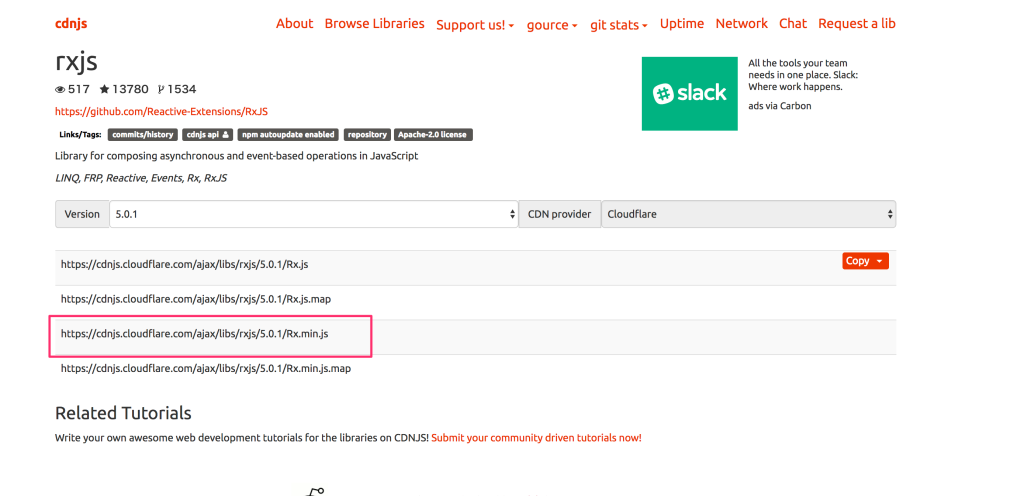
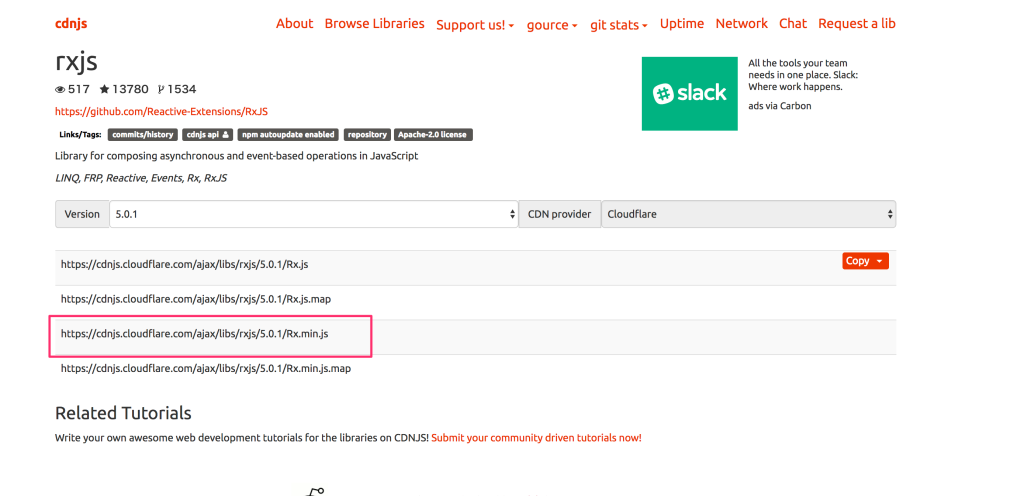
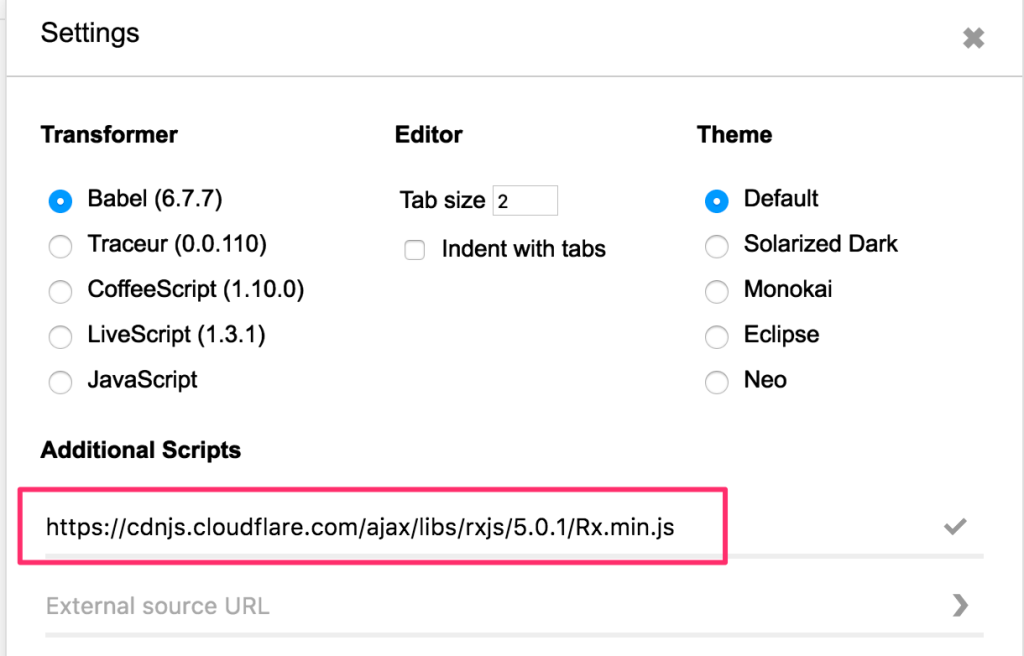
ScratchJSの中でCDNを利用。試せるようにする
https://cdnjs.com/libraries/から使いたいやつ選ぶ。
今回はrx
 【JavaScript】ChromeExtension「ScratchJS」の使い方
【JavaScript】ChromeExtension「ScratchJS」の使い方
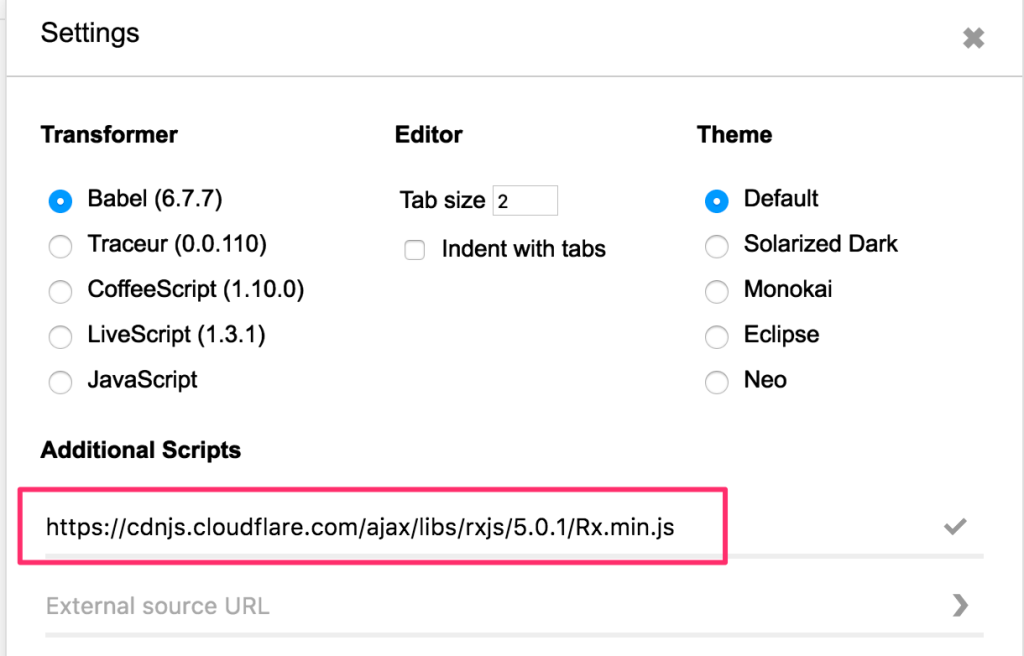
ここに入力。
 【JavaScript】ChromeExtension「ScratchJS」の使い方
【JavaScript】ChromeExtension「ScratchJS」の使い方
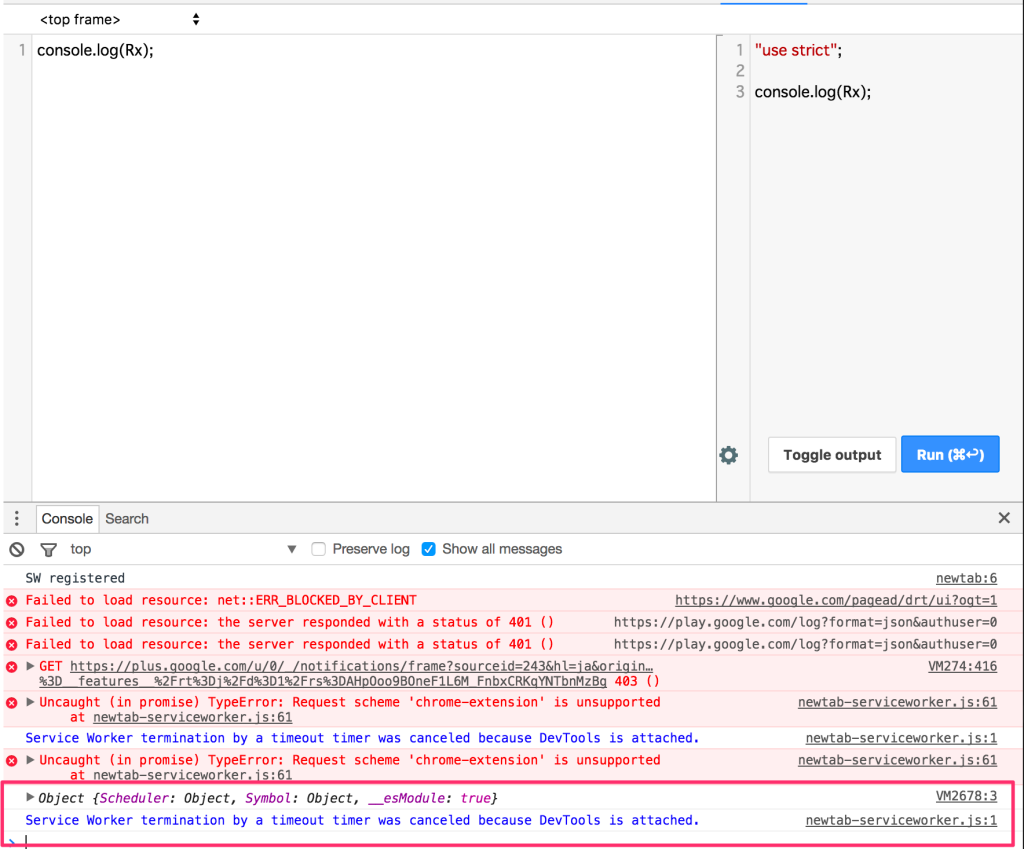
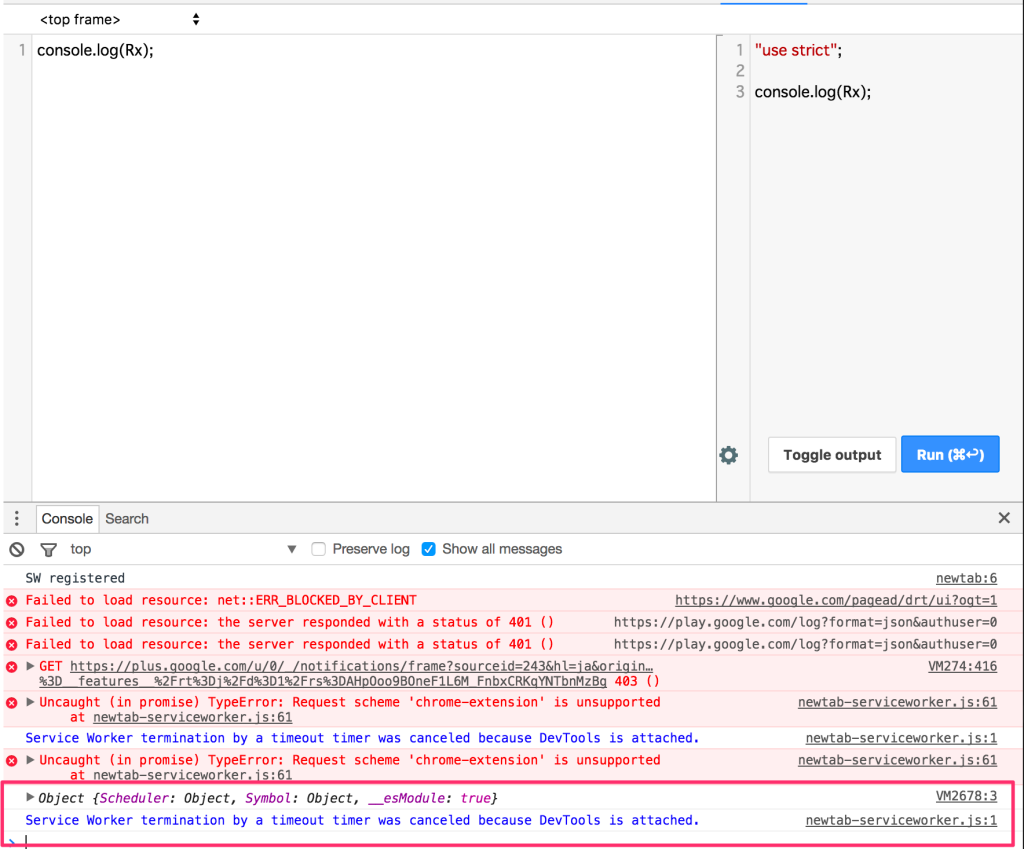
試す
 【JavaScript】ChromeExtension「ScratchJS」の使い方
【JavaScript】ChromeExtension「ScratchJS」の使い方
おーーーー。
つまり多くのライブラリが開発ツールからコードをサクッと試せる!
便利〜。。
でわみなさん、良い拡張的な土曜日を〜〜
毎日朝7時更新/プログラミング芸人/WEBデザイン/フォトグラファー/インド/JavaScript芸人/Reactエンジニア