月別アーカイブ: 2016年11月
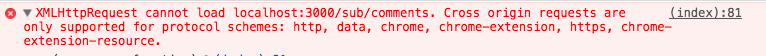
【Chrome/Ajax,Promise/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
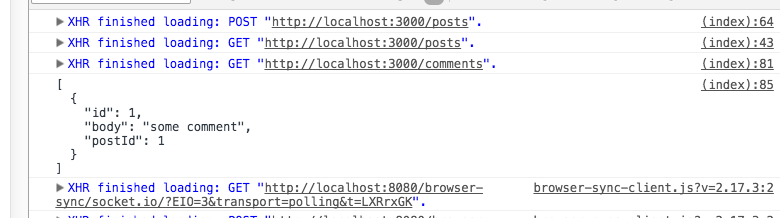
こちらの画像の通り、

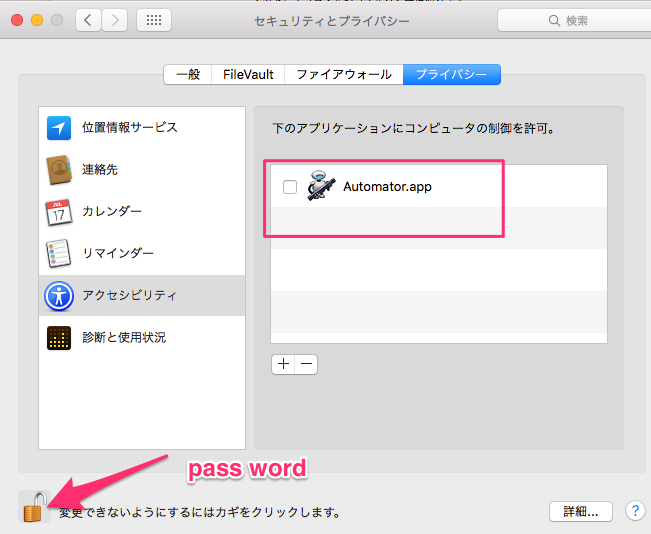
ローカルのJSONにアクセスしようとしたらエラー。
やること
まずリクエストかけているurlを確かめて
もし
localhost:3000/comments
だったりしたら
https://localhost:3000/comments
でやってみてください。(フォルダパスも確認)
それでもダメだったら以下。
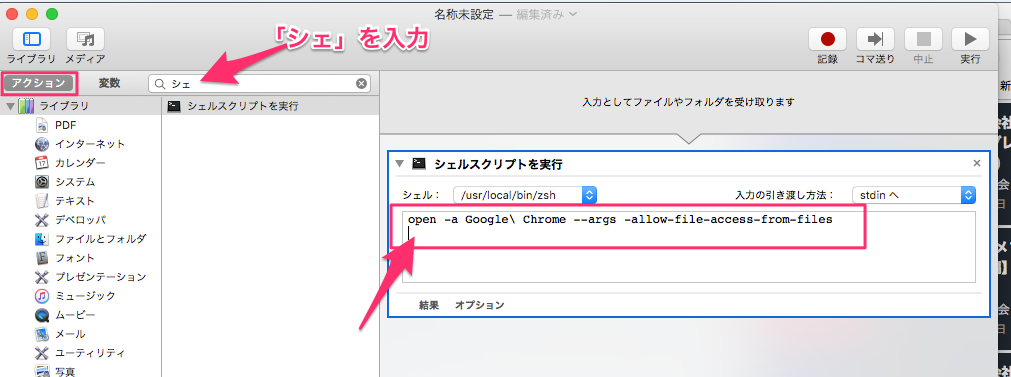
1 Automaterを立ち上げる。(shift+cmd+aで行った先にあるよ)

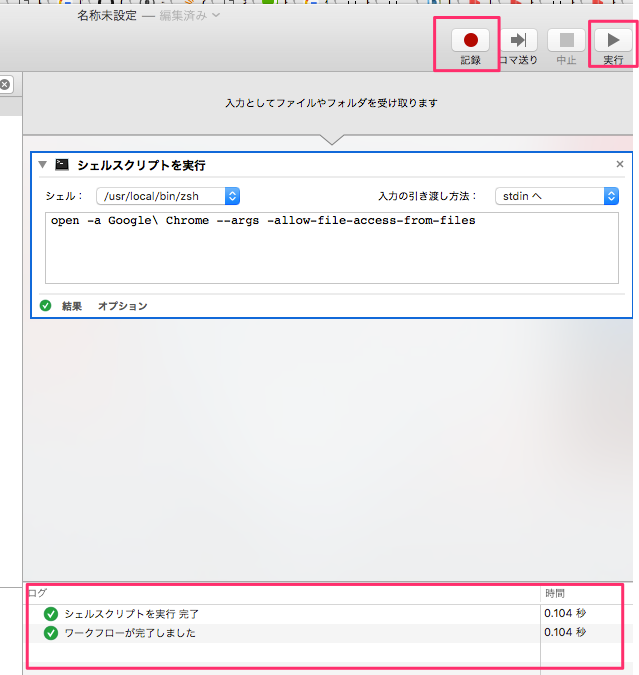
2 画像のようにシェを入力後、
下記のコードをコピペ
[code]
open -a Google\ Chrome --args -allow-file-access-from-files
[/code]
画像のところに、

3 設定変えたからアクセスできる権限を与えといてね。(ここら辺は進んでいけば聞かれるはずだし、設定済みなら不要)

4 ぽちぽち押す

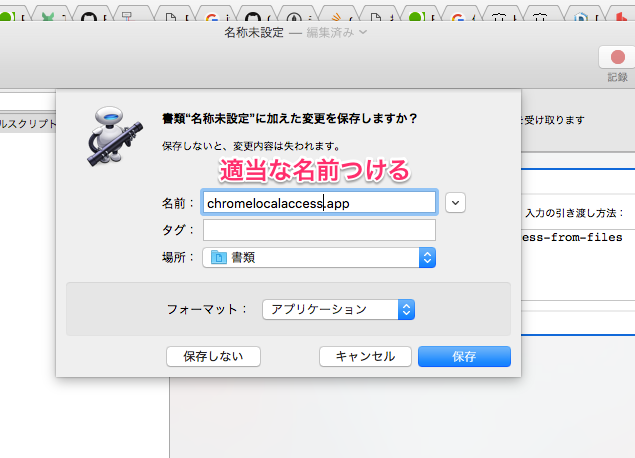
5 聞かれたら適当な名前つける

6 PC再起動、ローカルサーバーを立ち上げ直してもう一回ページ遷移してみて
gulpとかnpm startとか
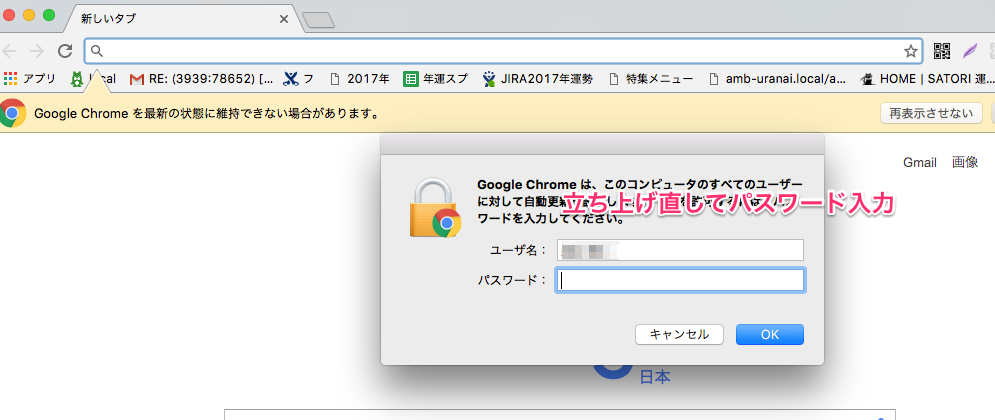
7 もしChromeに何か聞かれたらパスワードで入力して立ち上げて

8 それでも同じエラーでるようだったら
ここでは
localhost:3000/comments
なっている箇所を
https://localhost:3000/comments
https://からリクエスト
もしくは
filename確認。
とか言っている。(わたしはこれが原因でした)
9
いけた。

いかがでしたでしょうか?
解決されましたら幸いです。
実は自分は芸人をしています。もしよろしかったらこちらの記事も読んでいただけると幸いです
【関連記事】
【React】Reactの動きを理解したい人の為の最小サンプル
【React入門】過去のREACT初心者の自分にpropsとstateの違いを簡単に説明してあげたい
【React × ECMAScript2015 × Flux】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるカウンター】
【json-server-watch db.json】エラー「events.js:154 throw er; // Unhandled 'error' event ^Error: listen EADDRINUSE 0.0.0.0:3000」
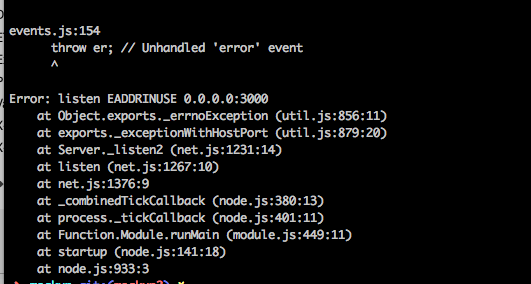
json-serverでwatchしたらこのようなエラーがでてDHCで404などが帰ってくる場合。
下のようにエラーでる。

他に同じportでlocalサーバー立てていないか確認してください。
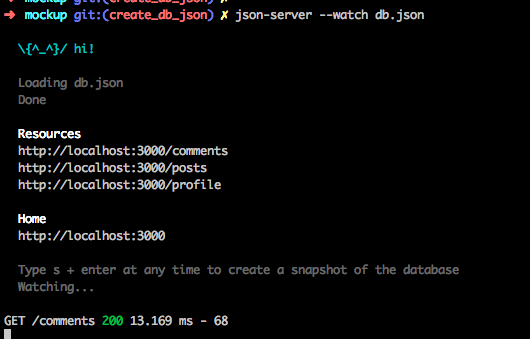
gulpやなんやらでbrowser-snycでlocal:3000をすでに使っているのに、
json-serverでlocal:3000にアクセスしているけーすがあります。
brower-snycの方の設定を変えてしまいましょう。
下記は1例です
browser-snycはデフォルト3000らしいです。
ドキュメント
のでそれを変更。
[code language="javascript"]
var browser = require("browser-sync");
gulp.task("server",function(){
browser({
server:{
baseDir: "./"
},
url: {
port: 3001
},
port: 8080
});
});
[/code]
もう一回gulpもjson-serverも立ち上げて、

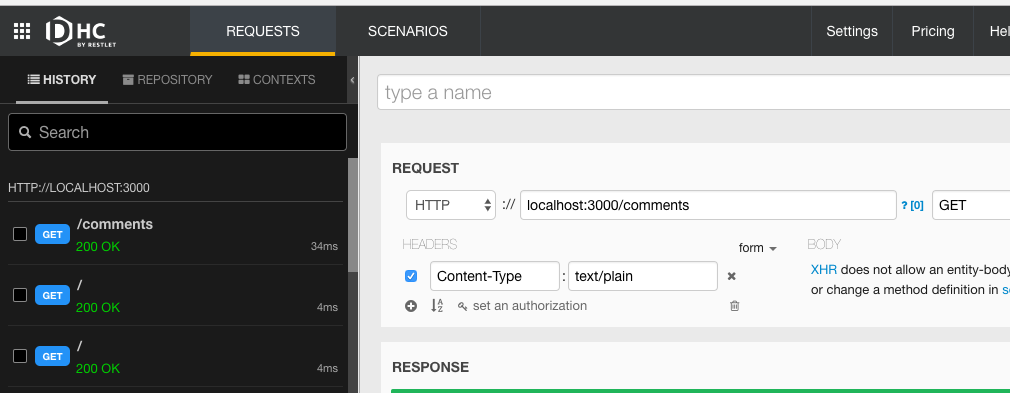
DHCも

無事リクエストが返ってきました。
でわーーーー
日曜日より早く起きた
わたしもみている | 破片プログラマーの悲しみ | Promiseは常に非同期?
・jflute : https://d.hatena.ne.jp/jflute/20160330/fragramming
【Chrome/Instagram】選択した文字列をInstagram検索して表示させる拡張機能作った

拡張機能を作りたくて初心者丸出しのExtension作りました。
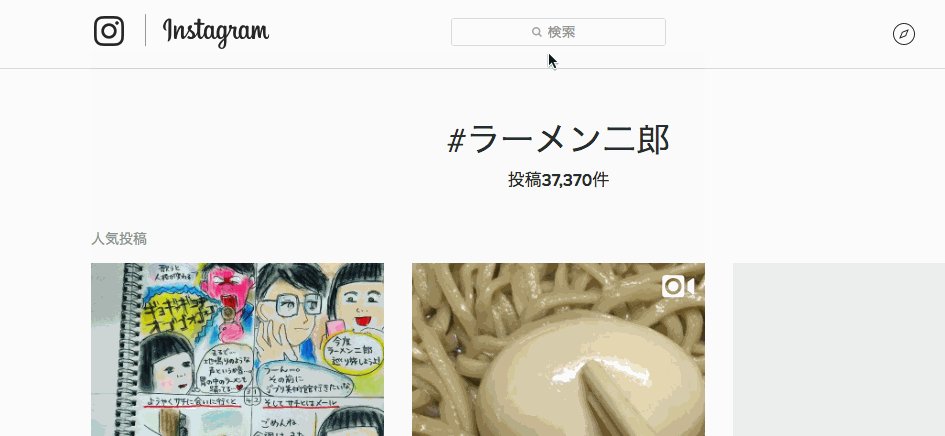
google画像検索だとなんか変なの混ざったり、メニューがわからないお店のリアルな写真はInstagramの方が参考になると思い。

1.任意のテキストを選択(beforecopy)
2.右クリック
3.コンテキストメニューの「〜をInstagramで検索」を押下
4.Instagram検索され新しいタブで結果が開かれる。
今週末までにここにex7としてマージする予定。
もうちょっと実用的なもの作りたい。。
でわーーーーー
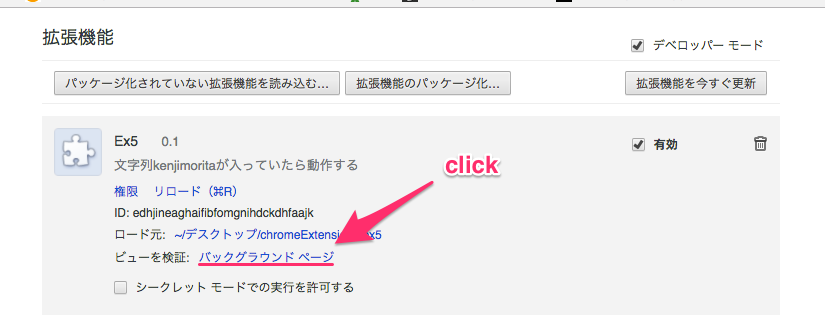
【chrome extenstions/拡張機能】 デバッグ方法 How to debug a page_action that has been created on background scripts
ポップアップの場合「右クリック」→「要素の検証」ができますが、
pageActionで作られたデバッグはどのようにすればいいのでしょう。

こちらが答え

It was the only difficult to find
みつけづらいだけでした。
でわーーーー

![【Webpack/babelrc/babel-loader】これが出たら。Module build failed: ReferenceError: [BABEL] [filePath] Unknown option: ./index.js.babelrc.preset](https://kenjimorita.jp/wp-content/uploads/2016/11/d0d4818c4e971880cd2ddefbda3a1d94-108x108.png)
![【WordPress】解決!!ローカル環境移行したら管理画面(login画面)が表示されない「configuration error: couldn’t perform authentication. AuthType not set!: /[folderName]/wp-login.php」](https://kenjimorita.jp/wp-content/uploads/2016/12/acd74e789a80370f4e22de5d10ced5f8-1024x306-108x108.png)
![【WordPress】「localhost では現在このリクエストを処理できません。」の原因。db-cache-reloaded-fix。[error] [client ::1] File does not exist: /Applications/MAMP/htdocs/docs-assets。もしくは[error] [client ::1] client denied by server configuration: /Applications/MAMP/htdocs/.DS_Storeが出てきたら](https://kenjimorita.jp/wp-content/uploads/2016/11/9f4aa3563c1853b5d572239f67df7a3f-108x108.png)